Je développe un jeu de plateau et je voudrais savoir comment je peux utiliser css ou JavaScript pour faire pivoter dynamiquement un div de sorte que chaque joueur puisse jouer de bas en haut.Comment faire pivoter une div
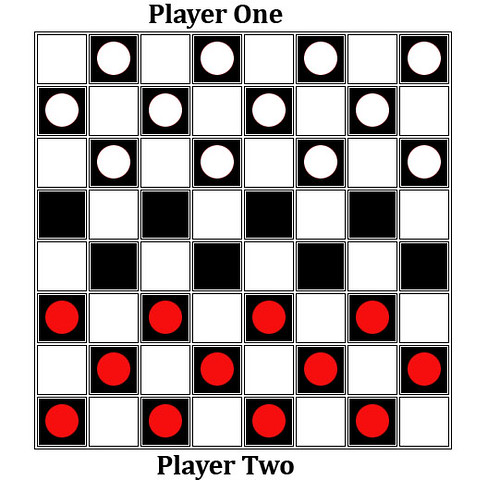
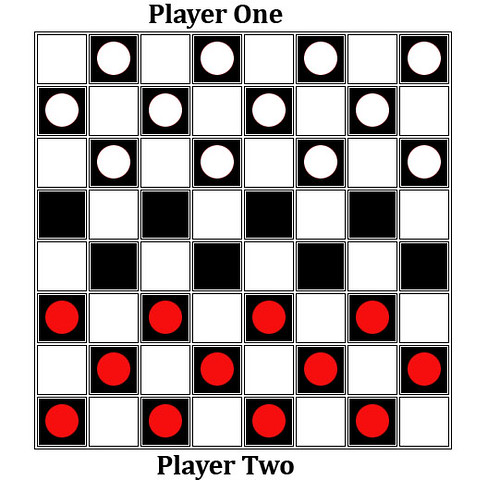
Player One

Joueur Deux

Je développe un jeu de plateau et je voudrais savoir comment je peux utiliser css ou JavaScript pour faire pivoter dynamiquement un div de sorte que chaque joueur puisse jouer de bas en haut.Comment faire pivoter une div
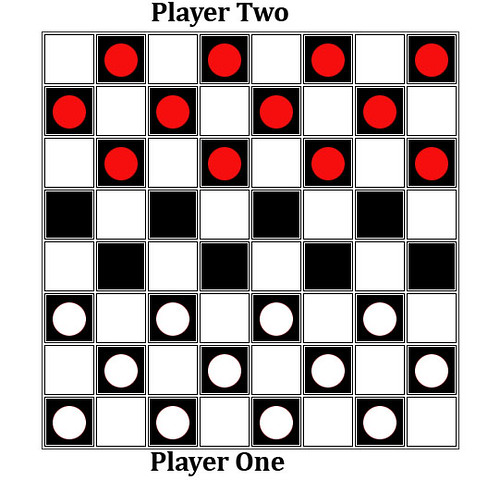
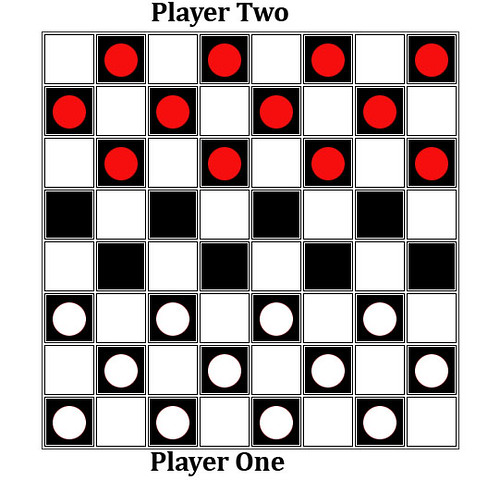
Player One

Joueur Deux

De poste stackoverflow plus tôt:
Cross-browser way to flip html/image via Javascript/CSS?
.flip-vertical {
-moz-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: flipv; /*IE*/
}
Cela fonctionne mais le glisser-déposer ne fonctionne plus - j'utilise jQuery UI. –
Essayez de supprimer la classe d'image avec la souris, en masquant l'image d'origine, en faisant glisser une image d'espace réservé, puis en la réattachant à sa sortie. De cette façon, le comportement de jQuery restera inchangé pendant le glisser-déposer. –
Si vous souhaitez faire pivoter l'image de 180 degrés, puis attendez glisser-déposer au travail, vous devez être un peu moins paresseux et code juste la chose du point de vue de chaque utilisateur de l'OMI.
Je ne voulais pas réinventer la roue - s'il n'y a pas de moyen plus facile alors ce serait ma dernière option. –
Votre carte n'est pas retournée, elle est tournée de 180 degrés. Vous devriez implémenter la logique pour que le joueur commence en couleur, ne pas le pirater avec CSS. – meagar
Le tableau est tourné de 180 degrés dans l'image ci-dessus par rapport à une image miroir qui est ce à quoi se réfère Meagar. –
Merci de l'avoir signalé. –