Je rencontre ce problème étrange. J'ai ces boutons où le texte du bouton est décalé vers le bas sur certaines actions. Par exemple, j'ai un spinner avec des choix et l'un des choix rend certains boutons invisibles tandis que d'autres sont rendus visibles. Lorsque je les choisis, les boutons rendus visibles ont tous leur texte décalé vers le bas. Rien d'autre n'est décalé, juste le texte sur les boutons. J'ai essayé ceci sur 1.5 et cela fonctionne bien, aucun texte n'est décalé, mais j'ai des problèmes avec 2.1 et je ne peux vraiment pas le comprendre. Toute idée ou aide serait géniale. Merci.Problème avec le décalage de texte du bouton
Voici le xml du fichier:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout android:id="@+id/testpracHeader"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true">
<!-- android:background="#ff0000"-->
<TableRow>
<Spinner android:id="@+id/testprac_menu"
android:layout_width="200px"
android:layout_height="wrap_content"></Spinner>
<View android:id="@+id/header_space_buffer"
android:layout_width="40px"
android:layout_height="30px"
android:gravity="center"></View>
<Button android:text="New"
android:id="@+id/newInterval"
android:layout_width="80px"
android:layout_height="wrap_content"></Button>
</TableRow>
</TableLayout>
<TableLayout android:id="@+id/bottomStruct"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<TableRow>
<Button android:layout_width="80px"
android:text="Replay"
android:id="@+id/replay"
android:layout_height="wrap_content"></Button>
<Button android:id="@+id/playInterval"
android:text="Play"
android:layout_width="160px"
android:layout_height="wrap_content"></Button>
<Button android:text="Submit"
android:id="@+id/submit"
android:layout_width="80px"
android:layout_height="wrap_content"></Button>
</TableRow>
</TableLayout>
</RelativeLayout>
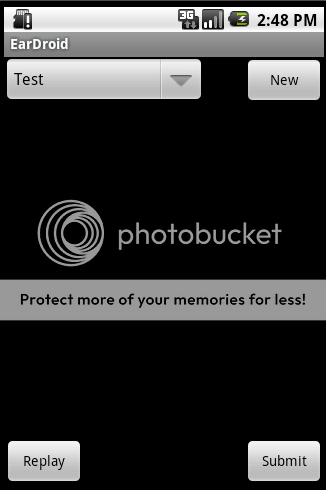
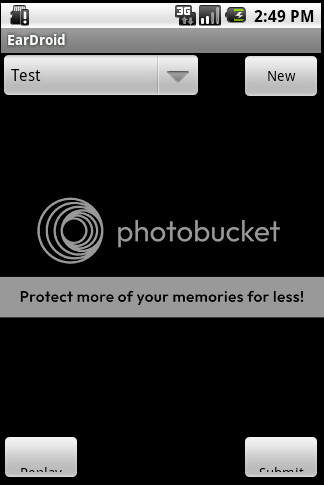
Quand j'utiliser le testprac fileuse, la lecture, nouvelle et présenter des boutons sont invisibles et le bouton de lecture devient visible (ce qui est ce que je veux). Cela semble être lorsque le problème semble commencer. Le texte du bouton de lecture est complètement disparu (probablement décalé vers le bas pour voir) et quand je reviens à l'autre bouton sont visibles, je reçois le problème qui est montré ci-dessous. La gauche est le problème avant d'utiliser le spinner, et le droit est le problème. Je ne sais pas si c'est juste le spinner qui cause ça.


Vous devez publier le fichier XML suspect. –