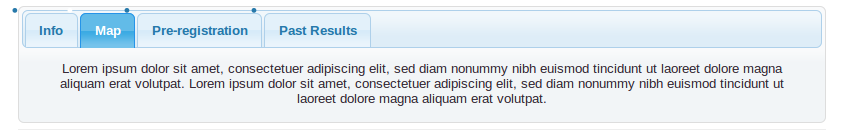
Toute idée de comment je peux me débarrasser des trois points qui apparaissent sur cet onglet jquery ui par défaut. Je pense que c'est quelque chose à voir avec la feuille de css, mais je ne sais pas quel élément modifier. Est-ce que quelqu'un d'autre a vu ça?jquery ui onglet avec des points

Le code (tous assez régulière)
<div id="tabs">
<ul>
<li><a href="#info">Info</a></li>
<li><a href="#map">Map</a></li>
<li><a href="#prereg">Pre-registration</a></li>
<li><a href="#results">Past Results</a></li>
</ul>
<div id="info">
<p>First tab is active by default:</p>
<pre><code>$('#example').tabs();</code></pre>
</div>
<div id="map">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="prereg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="results">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
Vous besoin de fournir plus d'informations, telles que votre HTML et CSS complets pour cette page. Fournir un lien vers une page avec ce problème est beaucoup plus préféré. – Kenaniah
Rien ici: http://jsbin.com/axuno – Kobi