j'utilise jQuery pour ajouter dynamiquement le contenucontenu AJAX Dynamiquement ajouté dans le mauvais balisage
$("#articles").prepend('<article><header><p>info</p><h2>You are using Internet Explorer</h2></header><p>It is recommended that you use a modern browser like Firefox, Chrome or install Google Chrome Frame to experience better performance and advanced HTML5 and CSS3 features.</p></article>');
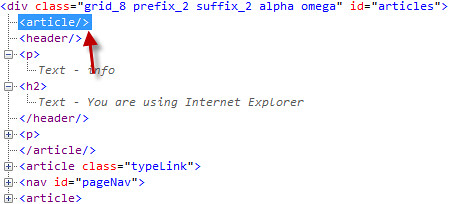
mais le HTML je suis arrivé a été

avis le />