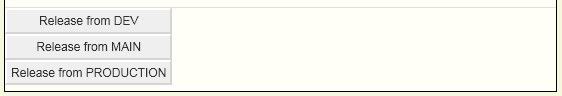
J'ai donc un StackPanel que j'utilise en tant que ContentControl. J'ai un endroit où je veux que les boutons soient générés en fonction des données auxquelles je suis lié, et cela fonctionne bien, mais je veux que les boutons soient disposés horizontalement, pas verticalement comme c'est le cas actuellement. Voici une capture d'écran:Utilisation de StackPanel comme ContentControl (WPF)

Et voici le code de ma description de ContentTemplate:
<StackPanel Name="wpReleaseButtons" Orientation="Horizontal" Grid.Row="2">
<ItemsControl IsTabStop="False" ItemsSource="{Binding Path=BranchCommands}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Tag="{Binding}" Padding="3">
<TextBlock Text="{Binding Path=DisplayValue}" />
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
Je ne sais pas ce que je fais mal ici. Toute information serait grandement appréciée. Merci!
Cela l'a fait !!! Merci pour la réponse, et j'ai ajouté le site de Bea à mes favoris. Merci tout le monde! Ça commençait à m'embêter beaucoup, lol. –