J'ai une situation de liaison plutôt compliquée. J'ai une solution que j'ai créée dans Windows Forms pour ce retour dans VS2005, mais maintenant je recréer le contrôle en utilisant wpf, mais je ne le fais pas exactement de la même manière que je l'avais fait auparavant.Comment modifier Parent ListboxItem à partir de Listbox séparées qui sont hiérarchiquement liées
J'ai un contrôle ListBox qui a le DataTemplate suivant:
<DataTemplate>
<Border CornerRadius="5" BorderBrush="Black" BorderThickness="1">
<StackPanel>
<TextBlock x:Name="TaxonomyCode" Margin="2" FontWeight="Bold"
FontSize="12">
<TextBlock.Text>
<MultiBinding StringFormat="{}{0}{1}{2}X">
<Binding Path="TaxonomyTypeID" />
<Binding Path="TaxonomyClassificationID" />
<Binding Path="TaxonomySpecializationID" />
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<TextBlock Margin="2"
Text="{Binding ElementName=TaxonomyCode,Path=Text,Converter={StaticResource TaxonomyCodeToDescriptionConverter}}" />
</StackPanel>
</Border>
</DataTemplate>
Ci-dessous que j'ai 3 listboxes que la liste Hiérarchies de taxonomie réelle en utilisant les propriétés sur mon ViewModel ...
<ListBox
Grid.Column="0" Grid.Row="1"
ItemsSource="{Binding TaxonomyTypeLUT}"
DisplayMemberPath="IDDescription"
SelectedItem="{Binding Path=SelectedTaxonomyType}" />
<ListBox
Grid.Column="1" Grid.Row="1"
ItemsSource="{Binding SelectedTaxonomyType.TaxonomyClassifications}"
DisplayMemberPath="IDDescription"
SelectedItem="{Binding Path=SelectedTaxonomyClassification}" />
<ListBox
Grid.Column="2" Grid.Row="1"
ItemsSource="{Binding SelectedTaxonomyClassification.TaxonomySpecializations}"
DisplayMemberPath="IDDescription"
SelectedItem="{Binding SelectedTaxonomySpecializations}" />
Le La liaison de base de données réelle est également complexe. Avec plusieurs clés pour chaque table de la hiérarchie, car chaque table peut contenir la même clé appartenant à différents parents ... par exemple
code de taxonomie: 207R00000X qui se décompose en: 20 7R 00000 se traduit par: Allopathique, médecine interne , médecine interne code de taxonomie: 208M00000X qui se décompose en: 20 8M 00000 se traduit par: allopathique, hospitaliste, hospitaliste
Chacune de ces pannes est le champ clé dans sa propre table.

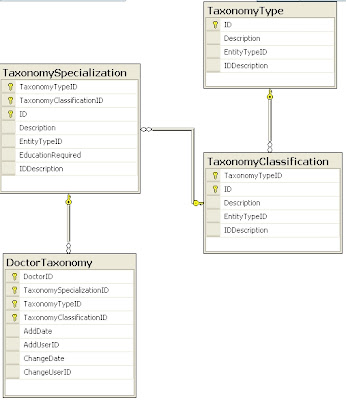
Voici la conception de mes tableaux. J'essaye d'avoir mon contrôle inférieur change chaque enfant comme une nouvelle sélection est faite. J'ai ce travail. Maintenant, quand je sélectionne la liste du haut, je veux que les listes du bas reflètent la taxonomie de l'élément sélectionné. Je peux le faire aussi en liant One-Way.
Si je ne lie pas oneway, je reçois le message ErrorMessage: "La propriété 'TaxonomySpecializationID' fait partie des informations clés de l'objet et ne peut pas être modifiée."
Idéalement ce que je veux être en mesure de faire, c'est de changer la taxonomie de la DoctorTaxonomy sélectionnée en utilisant les listboxes. Peut-être que ça ne marchera pas ...