J'utilise un agent d'extension popup modale, j'ai suivi toutes les instructions sur la page d'échantillons de boîte à outils, sauf que je ne l'ai pas mis les BackgroundCssClass de propriété.Ajax: l'exception de ModalPopup, BackgroundCssClass est nul
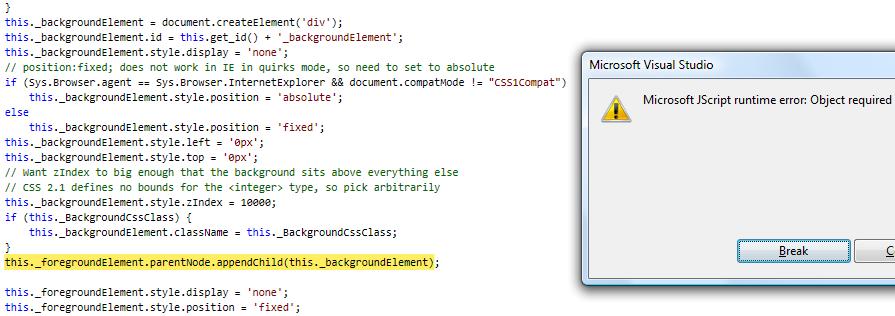
c'est ce qui se passe: 
Est-il possible que je peux obtenir grossière sans réglage de l'hélice CssClass? Je n'ai pas besoin de styles.
Si la réponse est NON, alors s'il vous plaît me montrer un exemple comment le régler avec un CssClass (même factice).
Merci d'avance.
Voici le code:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>