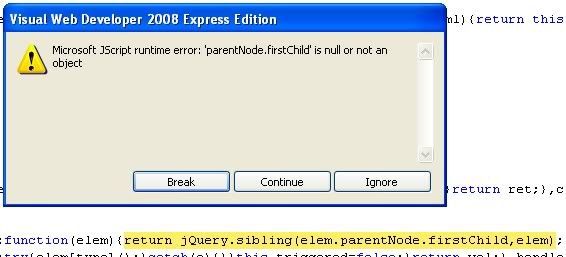
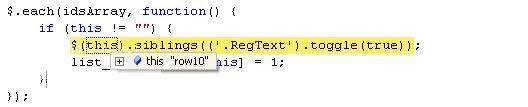
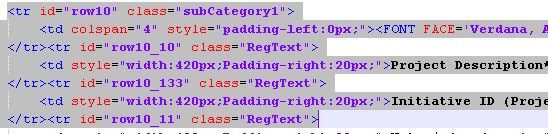
Je bascule des frères et sœurs. J'ai écrit .toggle (vrai) lorsque le document est prêt. voir photo ci-dessous. Je pense que les frères et soeurs ne sont pas disponibles avant cette fonction.

$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
list_Visible_Ids = [];
var idsString, idsArray;
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$(this).siblings('.RegText').toggle(true);
list_Visible_Ids[this] = 1;
}
});


Comment résoudre ce problème? pourquoi les sliblings ne sont pas disponibles lorsque le document est prêt?
Je travaille bien pour moi. Merci Nick. Mais je perds .css (erreur de police). Pourquoi la police est manquante? – James123