J'ai le html/css suivant qui pose problème dans Firefox 1.5 et 2, mais fonctionne correctement dans IE6/7/8, Safari, Chrome, Opera et Firefox 1 et 3.Firefox 1.5 et 2 css position absolue bug
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
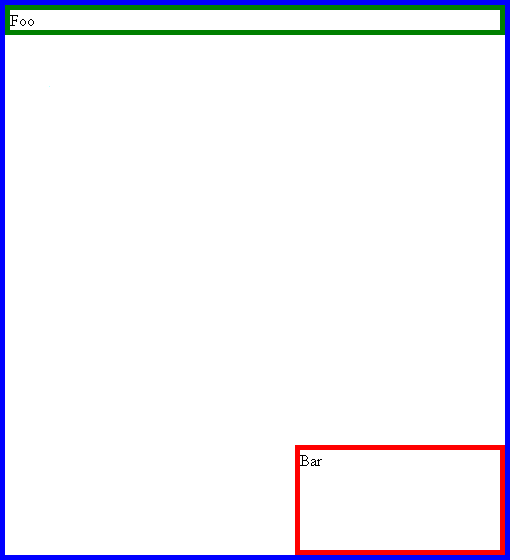
Dans les navigateurs qui fonctionnent correctement, l'élément du bas s'affiche en bas à droite de l'élément wrapper. Cependant, dans Firefox 2, l'élément inférieur se trouve en bas de l'élément de contenu. Je ne peux pas comprendre pourquoi cela arrive, toute aide serait grandement appréciée.
Résultats attendus

Firefox 2 Bug

Le problème persiste dans les versions ultérieures de Firefox. J'utilise la v41 sur Ubuntu 14.04 et la seule façon de faire descendre le DIV vers le bas était de prendre le conteneur et d'y placer un flotteur. Heureusement, c'était une colonne de droite, de toute façon, alors j'ai juste ajouté "float: right" et miraculeusement le problème a été corrigé. Très étrange en effet. Honte à FF d'être si étrange par rapport aux autres navigateurs, même après avoir utilisé un fichier normalize.css. – Volomike