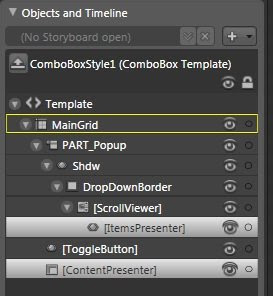
J'essaie de créer un contrôle TreeView qui se comporterait de la même manière que l'arbre d'objets dans Blend (photo ci-dessous). Je voudrais avoir un bouton affiché tout le chemin à la droite de la TreeView pour chaque élément de l'arbre. En massant les modèles, j'ai réussi à faire apparaître les boutons complètement à droite. C'est très proche, mais il y a une différence: dans Blend, les boutons apparaissent toujours sur le bord droit du contrôle. Lorsque vous réduisez la taille du contrôle, ces boutons couvrent les éléments de l'arborescence qui ne correspondent pas à la largeur. Le plus proche que j'ai pu faire est d'avoir des boutons alignés sur la droite de sorte que lorsque la taille du contrôle diminue, les boutons disparaissent, au lieu de coller sur le côté droit et de rester sur le dessus. Je pense que les développeurs de Blend pourraient avoir fait quelque chose de compliqué pour que cela fonctionne, comme briser ensemble une vue arborescente et une zone de liste.Créer TreeView avec des boutons qui se comportent comme l'arbre des objets de Blend
Des idées pour que cela fonctionne? Peut-être qu'il y a un autre contrôle qui fait ça?
Merci!

Merci pour votre réponse! Il semble que cela pourrait faire l'affaire, mais le coût est assez élevé: - Je pense que je vais attendre. – grimus