Je veux styler un bouton de soumission qui semble être rendu abit différemment dans différents navigateurs.Styling HTML Submit Button (CSS, différents navigateurs)
<p id="lineInput">
<label for="task">Add a Task</label>
<input type="text" name="task" id="task" />
<input type="submit" id="btnSubmit" value="Add" />
</p>
#lineInput {
...
position: relative; marge: 0px; }
#btnSubmit {
...
padding: 6px 8px;
margin: 0;
font: 1em/1em Hetilica;
position: absolute;
right: 2px;
top: 3px;
}

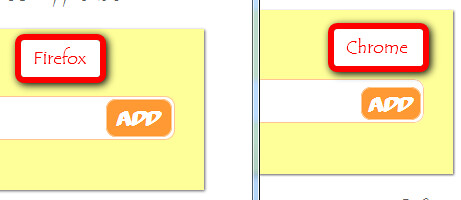
avis sur le bouton Ajouter est trop faible sur le chrome quand #btnSubmit a bottom: 3px. la question se fixe en chrome avec bottom: 5px mais dans Firefox sera trop élevé
Est-ce que 'em' n'est pas un navigateur/une plate-forme-depedant? Que se passe-t-il si vous utilisez des pixels pour redimensionner le texte à la place? – zneak
j'essaye de positionner le texte ne change pas la taille ... oh ya celui dans le chrome semble plus petit! thx ... j'ai essayé d'utiliser px les tailles ne semblent pas trop aussi ... je pense qu'il ya un rembourrage par défaut du navigateur? –
http://dowebsitesneedtolookexactlythesameineverybrowser.com/ :) – edl