Je travaille sur un site web qui utilise non seulement des cadres, mais des cadres dans des cadres (ew, je sais, mais je ne peux pas choisir). Cela fonctionne correctement la plupart du temps, mais je rencontre un problème avec certains des cadres dans les cadres dans Safari (seulement).Safari Frames Invisible Scrollbar
Certains des cadres deux-profondeur rendent dans Safari avec un petit espace sur le côté droit du cadre - je pense que c'est seulement ceux avec le défilement réglé sur "non", mais en jouant avec les paramètres de défilement hasn ' t l'a fixé encore. Il semble essentiellement qu'il devrait y avoir une barre de défilement, mais il n'y en a pas. J'ai travaillé sur cette question et essayé beaucoup de choses: changer la hauteur des lignes, changer les paramètres de défilement, ajouter une étiquette colls='100%', changer la hauteur du contenu des cadres, ainsi que vérifier pour s'assurer que les largeurs sont réglées à 100% tout au long. Rien n'a été fixé jusqu'à présent.
Est-ce que quelqu'un sait ce qui se passe ici?
Voici l'essentiel du code et quelques captures d'écran - s'il vous plaît pardonner le manque de citations appropriées; il rend encore et les fixer tous dans cette base de code serait une bataille perdue d'avance:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
intérieur de ce second cadre (nommé « C » et src de « contentFrame ») est la suivante:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
Les trames qui sont gênantes sont la première image (nommée "Title" avec src de "pageTitle.html") et la dernière image (nommée "ContextPanel" avec src de "submitBar.html") ont toutes deux leurs largeurs fixées à 100% et les hauteurs sont soit 100%, non définies, ou une valeur inférieure ou égale à leur hauteur de ligne.
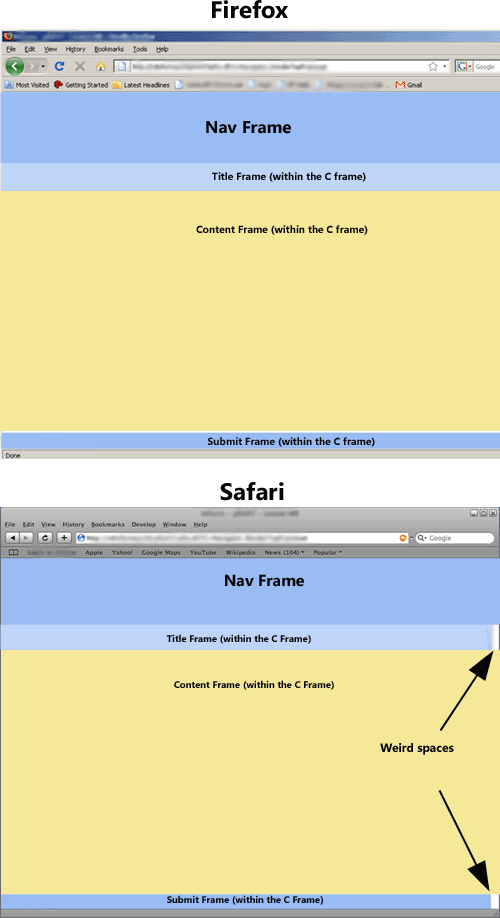
Voici une image du problème:

Cela a fonctionné! Merci beaucoup! – mobiuschic42