J'ai un UL qui ressemble à ceci:Liste des articles transformés en float: blocs gauche ne paraissent pas dans IE6
<ul class="popular-pages">
<li><a href="region/us/california/">California</a></li>
<li><a href="region/us/michigan/">Michigan</a></li>
<li><a href="region/us/missouri/">Missouri</a></li>
<li><a href="region/us/new-york/">New York</a></li>
<li><a href="region/us/oregon/">Oregon</a></li>
<li><a href="region/us/oregon-washington/">Oregon; Washington</a></li>
<li><a href="region/us/pennsylvania/">Pennsylvania</a></li>
<li><a href="region/us/texas/">Texas</a></li>
<li><a href="region/us/virginia/">Virginia</a></li>
<li><a href="region/us/washington/">Washington</a></li>
</ul>
Et CSS qui ressemble à ceci:
ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px; color:#526d3f
}
ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
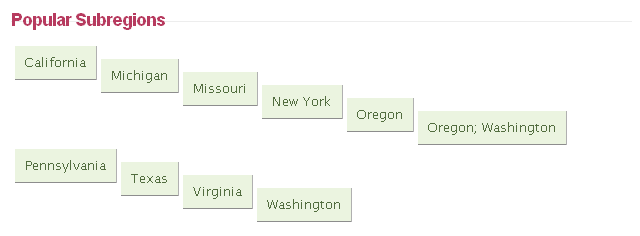
Il fonctionne très bien dans navigateurs modernes, mais il ressemble à ceci dans IE6. Aucune suggestion? 
Un grand merci Jishi! Votre suggestion a très bien fonctionné, mais maintenant il est scindant certains des liens sur plusieurs lignes - à savoir, car il est maintenant texte en ligne qui est emballage. Y a-t-il un moyen de contourner ceci? –
Oui, utilisez l'espace blanc: nowrap; dans les ancres. c'est la même chose que d'envelopper le contenu dans l'obsolète '' -tag –
jishi
Si vous trouvez que ma réponse est utile, veuillez la marquer comme la bonne réponse à votre question. – jishi