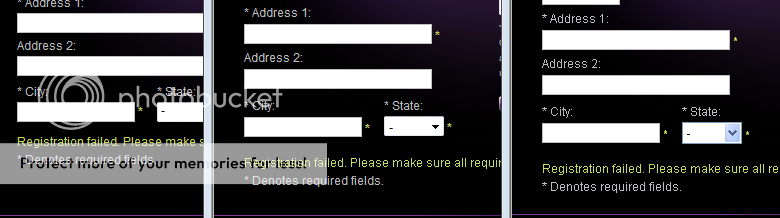
Existe-t-il un moyen raisonnable de contrôler l'espacement des polices dans tous les navigateurs de sorte que le texte s'aligne comme prévu, à l'exception du positionnement absolu? Prenons l'exemple suivant d'un projet, je travaille sur:Espacement des lignes et des polices dans différents navigateurs

Le premier est Firefox 3.5, le second est IE 8, et le troisième est IE 6. La forme étant représentée est contenu dans un absolument positionné div et est disposé en utilisant des éléments ol/li. J'ai une marge inférieure de 5px sur chaque élément de liste pour fournir l'espacement, mais à part cela, tout est rendu en ligne. Je suis conscient que chaque navigateur rend les polices différemment et c'est ce qui explique le fluage de l'espacement, mais cela peut devenir une nuissance (cette forme particulière m'a donné l'enfer) en essayant de mettre les choses dans une zone fixe (pour quelque chose comme un dialogue modal).
Est-ce que quelqu'un veut écrire pourquoi il y a deux downvotes? –
Comme le gars qui a répondu à cela, je suis un peu confus aussi bien :) –
Cela doit être parce que les gens ont peur de ce qu'ils ne comprennent pas. Et c'est assez illisible. Je vais essayer de le réparer. –