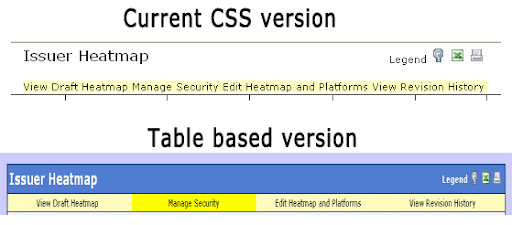
J'ai inséré une image ci-dessous montrant que j'étais présentement debout (version css) et où je veux être (version basée sur tabled).Comment mettre en forme des onglets dans Blueprint CSS?
J'ai d'abord créé cette mise en page avec des tableaux et je voudrais passer à une version basée sur css. J'ai un long chemin à faire. J'utilise Blueprint CSS.
Problèmes actuels:
- Il y a un écart entre les onglets que je voudrais me débarrasser. Comment puis-je me débarrasser de cet écart?
- Je voudrais mettre plus de rembourrage à l'intérieur de chaque onglet. Comment faire ceci sans pousser les onglets sur la ligne suivante?

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Heatmap using BluePrint</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="/heatmap/styles/blueprint/screen.css" type="text/css"
media="screen, projection">
<link rel="stylesheet" href="/heatmap/styles/blueprint/print.css" type="text/css"
media="print">
<!--[if IE]><link rel="stylesheet" href="/heatmap/styles/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
<style type="text/css">
body{font-size:70%;font-family:Verdana, "Helvetica Neue", Arial, Helvetica, sans-serif;padding:5px;}
table.heatmap td {border: 1px solid black;}
table.heatmap{border-collapse:collapse;}
a {color:black;text-decoration: none;}
a:hover {text-decoration: underline;}
.list-as-tabs
{
margin-left:0px;
}
.list-as-tabs, .list-as-tabs li
{
display: inline;
}
.hover-links
{
background-color:#fffdbf;
}
.hover-links li a:hover
{
background-color:yellow;
}
table.heatmap tr td {text-align:center;}
</style>
</head>
<body>
<div class="container">
<div class="span-20">
<div class="prepend-5 span-10">
<h3>
Issuer Heatmap</h3>
</div>
<div class="span-5 last">
<ul class="list-as-tabs">
<li><a href="javascript:popUp('legend.htm')">Legend</a></li>
<li><a href="http://localhost/heatmap/default.aspx?level=heatmap&feedback=true"><img src="/heatmap/images/lightbulb.gif" alt="Send Feedback about Heatmap." /></a></li>
<li><input type="image" src="/heatmap/images/excel-mini.gif" alt="Export Heatmap to Excel." /></li>
<li><a href="print.aspx" target="_blank"><img src="/heatmap/images/printer.gif" alt="Print this page." /></a></li>
</ul>
</div>
<div class="prepend-5 span-15 last">
<ul class="list-as-tabs hover-links">
<li><a href="#">View Draft Heatmap</a></li>
<li><a href="#">Manage Security</a></li>
<li><a href="#">Edit Heatmap and Platforms</a></li>
<li><a href="#">View Revision History</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Pouvez-vous expliquer davantage ce que vous entendez par «écart»? Je ne suis pas sûr de pouvoir voir ce que vous voulez dire dans la capture d'écran. –