question sur les panneaux de quai dans les GWTquestion sur GWT et DockPanel, le dimensionnement et le redimensionnement
donc je veux le DockPanel de prendre la taille entière de la fenêtre du navigateur
dockPanel.setSize("100%", "100%");
si ce correct
Question suivante, Je vais ajouter un panneau nord, qui sera 100px haute et occupera toute la largeur du navigateur
topPanel.setSize("100%", "100px");
dockPanel.add(topPanel, DockPanel.NORTH);
est-ce correct, alors je veux ajouter un panneau ouest qui est 200px de large et sur toute la longueur du navigateur jusqu'à juste sous le panneau nord westSideStackPanel.setSize (« 200px », « 100% ») mainPanel .add (westSideStackPanel, DockPanel.WEST);
J'ai créé tout cela mais quand je regarde mon dockpanel il y a un grand écart entre le panneau ouest et le panneau nord tout le long de l'écran. pourquoi cela serait-il?
Le panneau nord reste à 100px, puis il y a un écart d'environ 100px sur toute la largeur de l'écran.

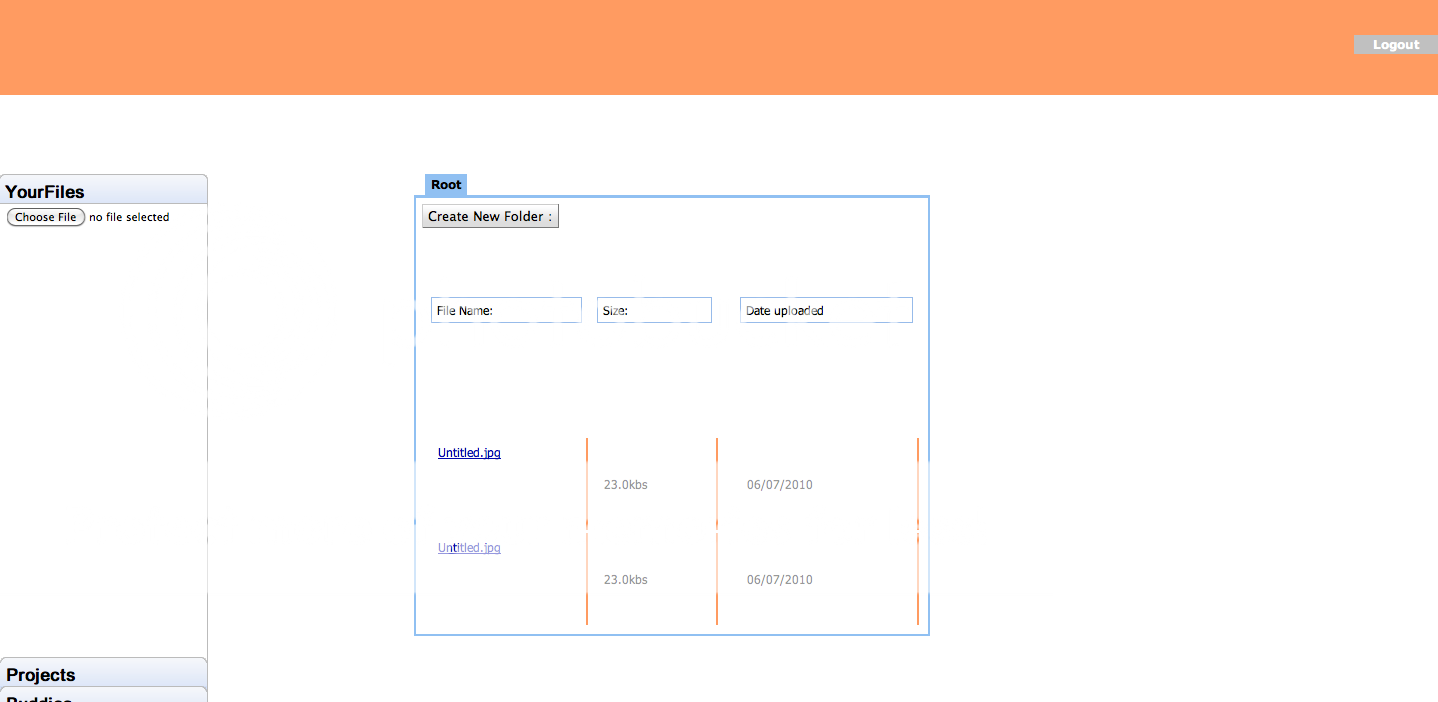
Pouvez-vous inclure une capture d'écran de ce que vous voyez ou de ce que vous aimeriez voir? C'est un peu difficile de comprendre ce qui se passe dans votre description. –
mis à jour et placé la capture d'écran, comme vous pouvez le voir, à partir du panneau de la pile à la partie nord orange, est un écart – molleman